(Muhammad Anggi Maulana, Feri Sulianta, S.T., M.T, IMK)
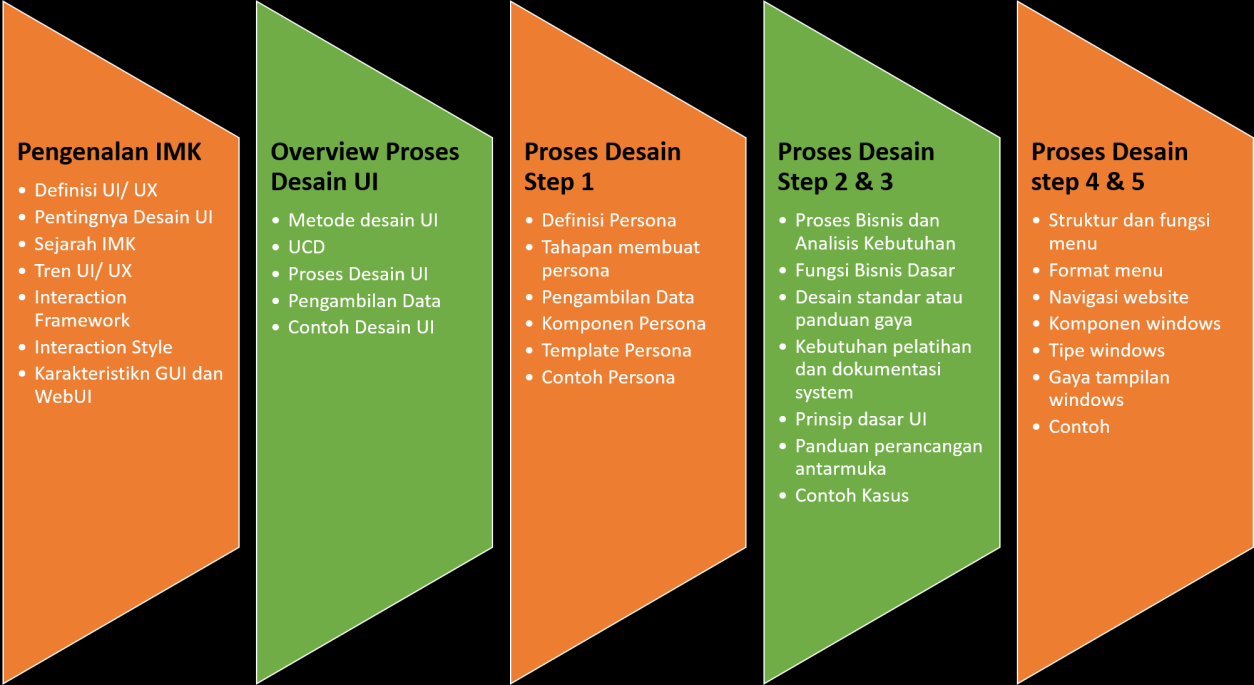
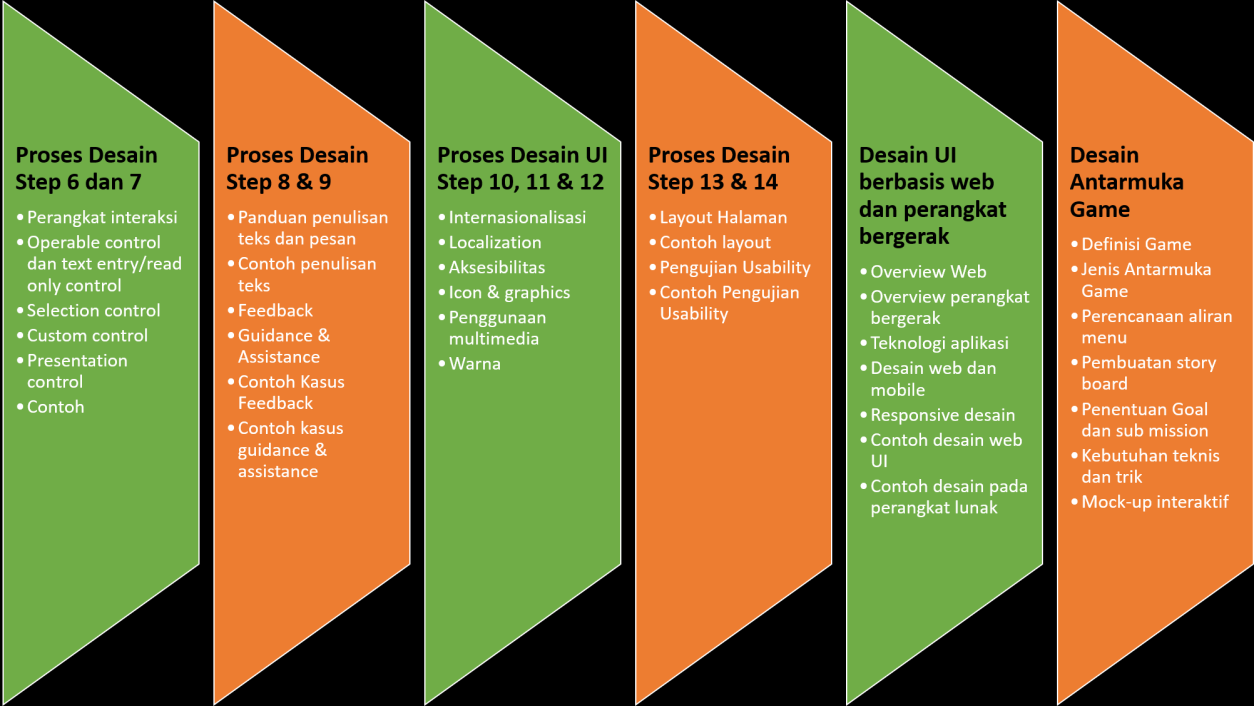
Mata kuliah Interaksi Manusia dan Komputer merupakan materi fundamental di Informatika. Interaksi Manusia dan Komputer merupakan mata kuliah yang mengajarkan mahasiswa tentang bagaimana Interaksi Manusia Komputer serta perannya dalam mewujudkan perangkat lunak yang tepat dan bermanfaat bagi usernya. Dalam mata kuliah ini juga disampaikan tentang tahap-tahap dalam proses perancangan antarmuka pengguna (User Interface/UI), pengujian usability serta trentren desain UI yang terkini. Pada perkuliahan ini akan membekali mahasiswa informatika berfikir analitis dan logis


Pengertian Persona
User Experience sangat penting untuk sebuah aplikasi, memahami user target user agar merancang aplikasi sesuai terget, Persona adalah dokumentasi yang berisi penjelasan tentang karakteristik user digabungkan dengan tujuan, kebutuhan dan ketertarikannya yang menjadi target user yang didapatkan dari hasil penelitian tentang user yang sesuai target.
Sebuah user persona harus:
•Menjelaskan observasi dari penelitian
• Fokus pada sekarang.
• Realistis dan tidak menjunjung perilaku atau keinginan
• Membantu menetapkan dasar dari tugas user experience
Persona juga harus membantu dalam pemahaman tentang user itu sendiri:
• Isi dalam produk yang akan digunakan
• Perilaku user saat itu
• Sikap user pada umumnya
• Keinginan/kebutuhan dari produk yang didesain
• Kesulitan user untuk mengatasi situasi saat itu
• Tujuan user
Ada 4 key uses dari persona dalam desain produk, yaitu:
• Persona digunakan untuk validasi keputusan yang dibuat oleh design team
• Persona digunakan unuk mengembangkan prioritas ketika adanya konflik ide dalam sumber atau waktu
• Persona harus ada ketika sesi ideation untuk bekerja sebagai sumber inspirasi dan untuk menetapkan dasar yang berfokus kepada user
• Persona harus menjadi referensi ketika ide dikritik atau iterations produk
Focus groups adalah proses di mana pertemuan kelompok yang sangat terstruktur dilakukan untuk tujuan menganalisis masalah dan menentukan persyaratan. Kelompok fokus membutuhkan peran fasilitator. Fasilitator mendorong partisipasi pengguna dan manajemen tanpa membiarkan individu mendominasi sesi. Kelompok fokus secara aktif melibatkan pengguna dalam desain interaksi dan ini meningkatkan penerimaan mereka dan mengurangi risiko penolakan pada tahap implementasi.
Brainstorming
Ini mirip dengan kelompok fokus tetapi lebih informal dan digunakan untuk menghasilkan ide selama pertemuan kelompok. Peserta didorong untuk menghasilkan ide sebanyak mungkin dalam waktu singkat tanpa analisis apapun hingga ide habis.
pekerjaan akan optimal
mental model Merupakan representasi internal dari konseptualisasi dan pemahaman seseorang saat ini tentang sesuatu. Model mental dikembangkan secara bertahap melalui pengalaman, pelatihan, dan pengajaran.Memungkinkan seseorang untuk memahami, menjelaskan, dan melakukan sesuatu. Model mental memungkinkan seseorang untuk memprediksi tindakan yang diperlukan untuk melakukan sesuatu jika tindakan tersebut telah dilupakan atau belum ditemukan.
manfaat kuesioner adalah untuk evaluasi di tahap selanjutnya agar kesalahan yang sama tidak terulang dan menjadi lebih baik
Semua gangguan dan hal yang menyebabkan putus asa harus dihilangkan dalam desain.
Arah yang diinginkan adalah menuju kesederhanaan, kejelasan, dan dimengerti
Ketika berinteraksi dengan komputer, pengguna:
Struktur menu mendefinisikan tingkat kendali pengguna dalam melaksanakan sebuah task (tugas).
Struktur menu yang dikenal :
Windows harus dapat mendukung pekerjaan manusia yang memerlukan banyak sumber, berpindah -pindah dari satu tugas ke tugas lain, dapat dihentikan sewaktu -waktu , diulang , diubah dan dilanjutkan lagi .
Gaya Penampilan Windows
• Tiled Windows: gaya tertua,
menampilkan semua
windows
hingga memenuhi layar
• Overlapping Windows:
windows dapat saling
bertumpuk acak
• Cascading Windows: overlap
secara teratur
Pemilihan Gaya Tampilan Windows
• Gunakan tiled windows untuk
• Aktivitas single-task
• Data yang perlu dilihat secara simultan
• Tasks yang kurang memerlukan manipulasi window
• Pengguna awam atau kurang pengalaman
• Gunakan overlapping windows untuk
• Berpindah antar tasks
• Tasks yang memerlukan banyak manipulasi window
• Pengguna yang berpengalaman atau pakar
• Isi tampilan yang tidak dapat diprediksi
Tipe-tipe Windows
• Primary windows
• Window utama yang muncul di layar saat sebuah aktivitas atau aksi dimulai
• Disebut juga application window / main window / parent window
• Merupakan titik utama aktivitas pengguna
• Secondary windows
• Windows tambahan yang dapat berupa independent maupun dependent window terhadap primary window-nya
• Dapat berupa modal maupun modeless
• Dialog box
• Untuk memperluas dan melengkapi interaksi dengan aksi tertentu yang
sangat terbatas
• Untuk menampilkan pesan, aksi singkat, atau tombol command (OK, cancel,
dll)
• Message box untuk menampilkan pesan dari aplikasi
• Palette window untuk menampilkan tools atau alat dari aplikasi
• Pop-up window untuk menampilkan menu lain dari aplikasi
Daftar Pustaka
Anon., 2016. Interaction Design Foundation. [Online] Available at: https://www.interaction-design.org/literature/article/user-personas-for-mobile-design-and-development-a-winning-technique-for-great-ux [Accessed 27 March 2017].